Slider | Tabs | Menu
Created on Thursday, 18 November 2010 08:50
Published on Thursday, 18 November 2010 08:50
Hits: 3424

The idea behind a fisheye control is a strip of icons, being vertical or horizontally laid out that reacts to the user's mouse as it approaches the icon. This control was made popular by Mac OSX "Dock".
|
|
330 kB |
Created on Thursday, 18 November 2010 08:50
Published on Thursday, 18 November 2010 08:50
Hits: 2532

jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.
|
|
8 kB |
Created on Thursday, 18 November 2010 08:49
Published on Thursday, 18 November 2010 08:49
Hits: 2208

jQuery OS X Stack and Drop Stack is my favorite navigation style out of the three shown in the tutorial. It’s super lightweight (~1kb). It might be a little awkward having the navigation in the bottom right or left of the browser window but it would certainly be creative and save lots of space.
|
|
489 kB |
Created on Thursday, 18 November 2010 08:45
Published on Thursday, 18 November 2010 08:45
Hits: 1949

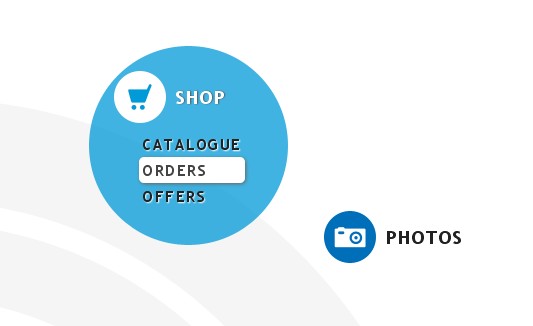
Bubble Navigation have some round navigation icons that release a bubble when hovering over them.
|
|
116 kB |

Kwicks for jQuery is a plugin providing sexy sliding panels with an emphasis on navigational interaction. Kwicks was originally a port of a MooTools effect (of the same name), but has since evolved into a highly configurable and versatile UI component.div>
|
|
47 kB |
Created on Thursday, 18 November 2010 08:34
Published on Thursday, 18 November 2010 08:34
Hits: 3224

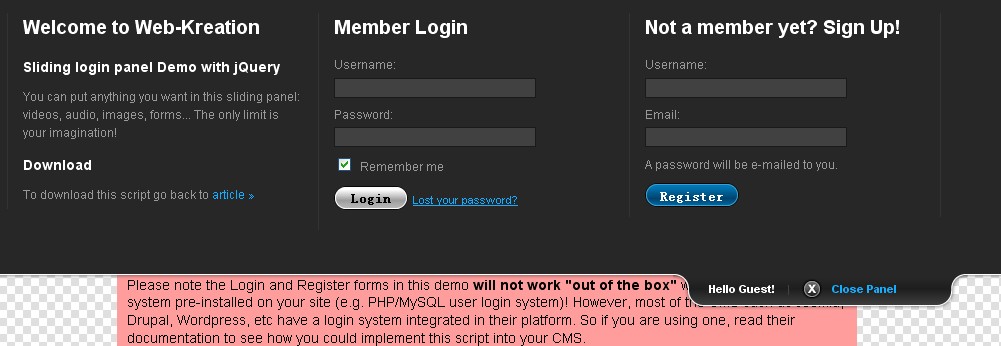
An Excellent and good looking Login Panel with the power of JQuery, JQuery made web applications very attractive and fast, here is an excellent example of JQuery Sliding Login Panel.
|
|
49 kB |
Read more: Nice & Clean Sliding Login Panel built with jQuery
More Articles...
Search
Latest News
Animated CSS3 Photo Stack

Animated CSS3 photo stack is use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers...
Read More... Threesixty-slider

Threesixty-slider is a jQuery 360 image slider plugin.
The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature...
Read More... D3.js a Data-Driven Documents

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern...
Read More... Three.js A awesome 3D Engine

Three.js is a library that makes WebGL - 3D in the browser - very easy. While a simple cube in raw WebGL would turn out hundreds of lines of Javascript and shader code, a Three.js equivalent is only...
Read More... MilkChart

To transform a table of data into a chart, simply create a MilkChart object of the chart type you wish passing in the table id and an object containing options for the chart.
Read More... - 1
Who's Online
We have 26 guests and no members online
Latest Users
- MaiyaNep
- Williamted
- Sheilaweks
- Eugenebino
- bllkkion
Hot!Ajax Magazine 2008-2013
