Slider | Tabs | Menu
Created on Thursday, 18 November 2010 09:07
Published on Thursday, 18 November 2010 09:07
Hits: 2354

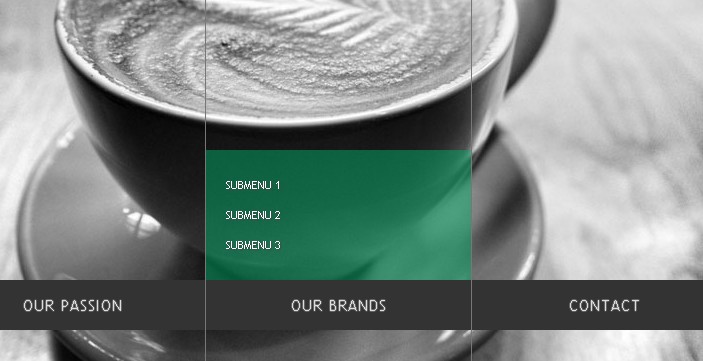
Background Image Navigation have three list items that contain the same background image but with a different position. The background image for each item will be animated to slide into place in different times, creating a really nice effect. The background image sliding direction from the list item in the middle will depend on which item the user was before: coming from the right, it will slide from the left and vice versa.
|
|
271 kB |
Created on Thursday, 18 November 2010 09:05
Published on Thursday, 18 November 2010 09:05
Hits: 2223

Little Boxes Menu animate randomly when a menu item is clicked. The clicked menu item expands and reveals a content area for some description or links. When the item is clicked again, the boxes will come back, reconstructing the initial background image.
|
|
1007 kB |
Created on Thursday, 18 November 2010 08:55
Published on Thursday, 18 November 2010 08:55
Hits: 3468
homepage
http://safalra.com/web-design/javascript/mac-style-dock/
Created on Thursday, 18 November 2010 08:52
Published on Thursday, 18 November 2010 08:52
Hits: 1492

A "Mac OS X" style icon dock, built entirely in XHTML/CSS and with smooth animation using jQuery/JavaScript.
|
|
78 kB |
Created on Thursday, 18 November 2010 08:52
Published on Thursday, 18 November 2010 08:52
Hits: 2000
Created on Thursday, 18 November 2010 08:50
Published on Thursday, 18 November 2010 08:50
Hits: 1655

CSS dock menu is using Jquery library and Fisheye component from Interface and some of my icons. It comes with two dock position: top and bottom.
|
|
204 kB |
Search
Latest News
Animated CSS3 Photo Stack

Animated CSS3 photo stack is use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers...
Read More... Threesixty-slider

Threesixty-slider is a jQuery 360 image slider plugin.
The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature...
Read More... D3.js a Data-Driven Documents

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern...
Read More... Three.js A awesome 3D Engine

Three.js is a library that makes WebGL - 3D in the browser - very easy. While a simple cube in raw WebGL would turn out hundreds of lines of Javascript and shader code, a Three.js equivalent is only...
Read More... MilkChart

To transform a table of data into a chart, simply create a MilkChart object of the chart type you wish passing in the table id and an object containing options for the chart.
Read More... - 1
Who's Online
We have 27 guests and no members online
Latest Users
- MaiyaNep
- Williamted
- Sheilaweks
- Eugenebino
- bllkkion
Hot!Ajax Magazine 2008-2013
