MooTools

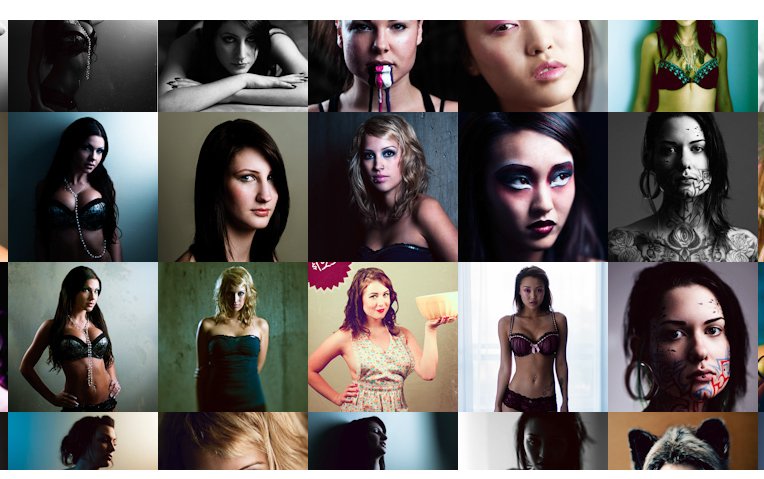
The Wall is a MooTools gallery.It enables to create an endless grid. You choose the number of elements, The Wall will see to the rest. Every moment you may know the position of your wall or move it where you like better by clicking or dragging it.

Hot!Spot can creates a fading effect between two images while hovering a elenment using MooTools.
|
|
560 kB |
Search
Latest News
Animated CSS3 Photo Stack

Animated CSS3 photo stack is use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers...
Read More... Threesixty-slider

Threesixty-slider is a jQuery 360 image slider plugin.
The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature...
Read More... D3.js a Data-Driven Documents

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern...
Read More... Three.js A awesome 3D Engine

Three.js is a library that makes WebGL - 3D in the browser - very easy. While a simple cube in raw WebGL would turn out hundreds of lines of Javascript and shader code, a Three.js equivalent is only...
Read More... MilkChart

To transform a table of data into a chart, simply create a MilkChart object of the chart type you wish passing in the table id and an object containing options for the chart.
Read More... - 1
Who's Online
We have 41 guests and no members online
Latest Users
- Alexandertak
- Carpsyday
- acrotolla
- clarezn1
- tosyacantiect
Hot!Ajax Magazine 2008-2013
