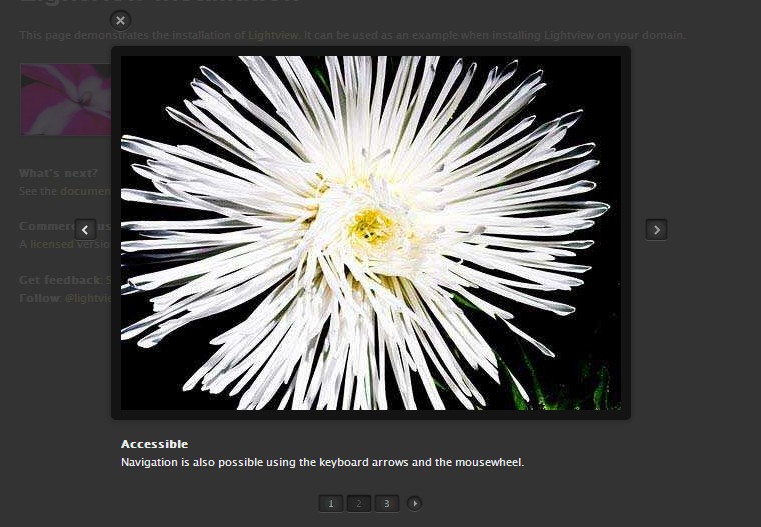
Lightbox

Lightview allows you to easily create the most beautiful overlay windows using the jQuery Javascript library.
|
|
196 kB |

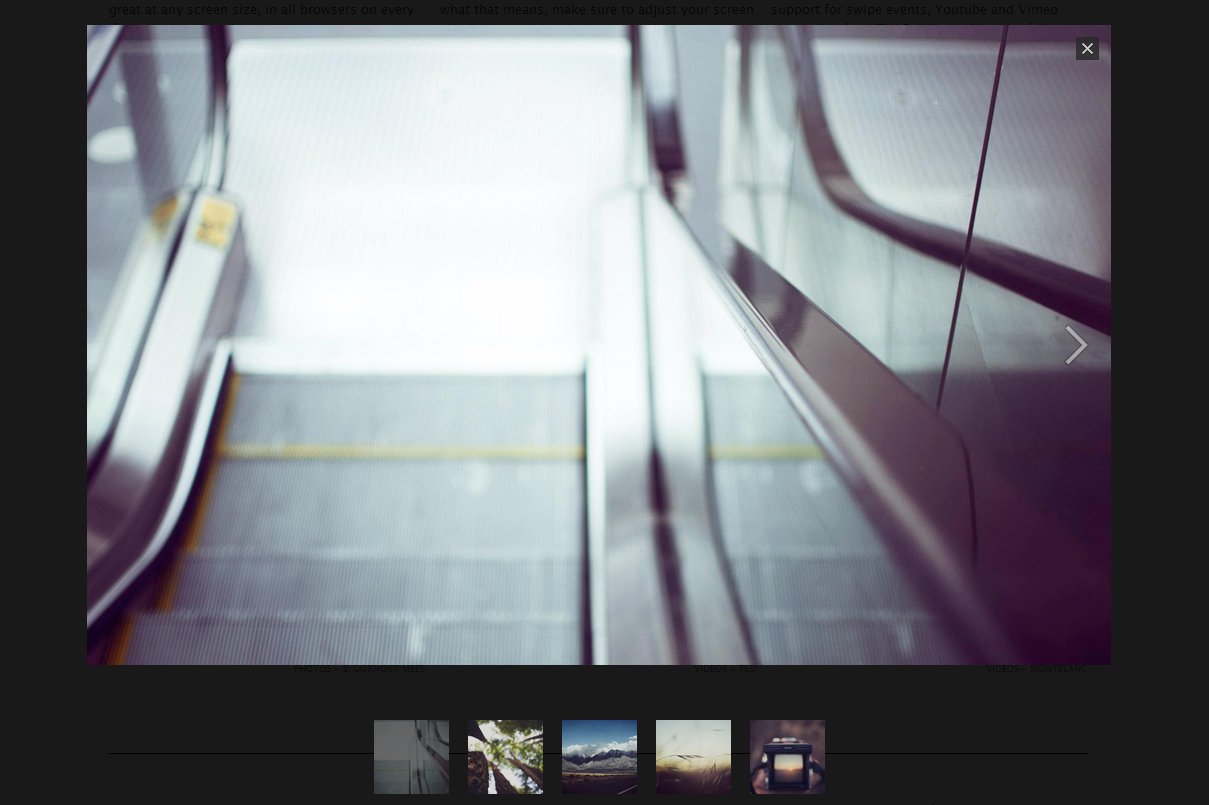
Fresco is a beautiful responsive lightbox. It can be used to create stunning overlays that work great at any screen size, in all browsers on every device.
To make things even more awesome Fresco comes with fullscreen zoom, retina-ready skins, support for swipe events, Youtube and Vimeo integration for HTML5 video and a powerful Javascript API.
|
|
447 kB |
Created on Thursday, 18 November 2010 09:04
Published on Thursday, 18 November 2010 09:04
Hits: 4565

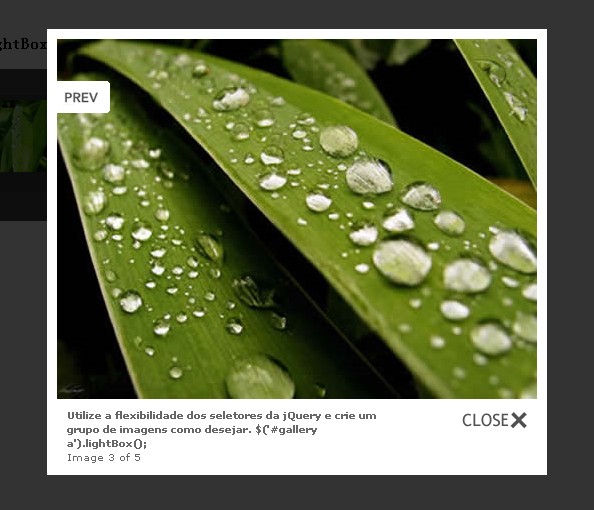
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector. lightBox is a plugin for jQuery. It was inspired in Lightbox JS by Lokesh Dhakar. The better way to know what is jQuery lightBox plugin, click the Example tab above and see it in action.
|
|
162 kB |
Created on Thursday, 18 November 2010 09:04
Published on Thursday, 18 November 2010 09:04
Hits: 4132

Bumpbox is another lightbox clone with a few advantages over other lightboxes - it supports not only all common media types but also PDF's. Yet, the integration and implementation on your own site is pretty simple. Just add the scripts to your head section, add classes to your links that should use bumpbox, define a rel tag with the size that the bumpbox should have and you're ready to roll. Bumpbox automatically detects what kind of filetype you wish to show in the box, so you do not need to specify the type, easing the process of integration. Bumpbox works in all major browsers, including IE6.
|
|
16784 kB |
Created on Thursday, 18 November 2010 09:03
Published on Thursday, 18 November 2010 09:03
Hits: 4033

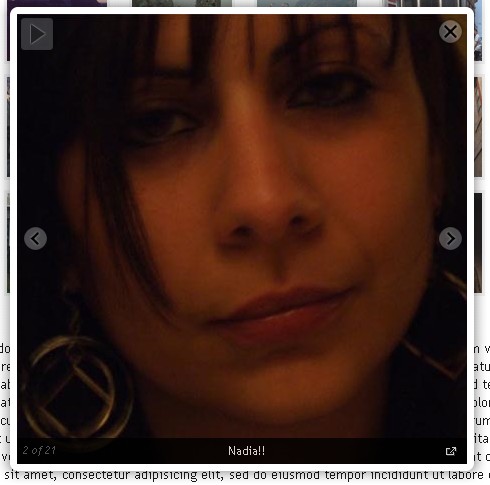
ImageZoom is based on LightBox JS, and is perfect for photo galleries. It can display large images on top of a page, and has the ability to group multiple photos in one set. However, there are numerous advantages to use ImageZoom instead of LightBox : * Images can be dragged around. * Multiple images can be open at the same time. * Visitors can still access the underlying content of the page. * It's easier for visitors to find the navigation buttons. * The code is easy to modify. * ImageZoom is compatible with LightBox.
|
|
1338 kB |
Created on Thursday, 18 November 2010 09:03
Published on Thursday, 18 November 2010 09:03
Hits: 4241

- The script now weights only 12.5KB, (9KB Minified)
- There is a choice between five different styles
- Slideshow option More...
- Multiple image set option More...
- PngFix for Internet Explorer 6
- Keyboard navigation: Right arrow [next], Left arrow [prev], ESC [close]
- Broken Link Check
- Automatic repositioning of the image in the browser window
- Browser compatibility = FireFox 2+, Opera9.5+, Chrome, Safari (Mac/Windows),IE 6+
|
|
3886 kB |
Search
Latest News
Animated CSS3 Photo Stack

Animated CSS3 photo stack is use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers...
Read More... Threesixty-slider

Threesixty-slider is a jQuery 360 image slider plugin.
The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature...
Read More... D3.js a Data-Driven Documents

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern...
Read More... Three.js A awesome 3D Engine

Three.js is a library that makes WebGL - 3D in the browser - very easy. While a simple cube in raw WebGL would turn out hundreds of lines of Javascript and shader code, a Three.js equivalent is only...
Read More... MilkChart

To transform a table of data into a chart, simply create a MilkChart object of the chart type you wish passing in the table id and an object containing options for the chart.
Read More... - 1
Who's Online
We have 48 guests and no members online
Latest Users
- carpinteyroiyn
- AlfredOr
- atmh2zzb
- Joseph1975054
- Nathan2474370
Hot!Ajax Magazine 2008-2013
