Images | Gallery

Animated CSS3 photo stack is use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers and mobile devices. We will also make the photo stack advance automatically, so you can use it as a slideshow.
|
|
10 kB |

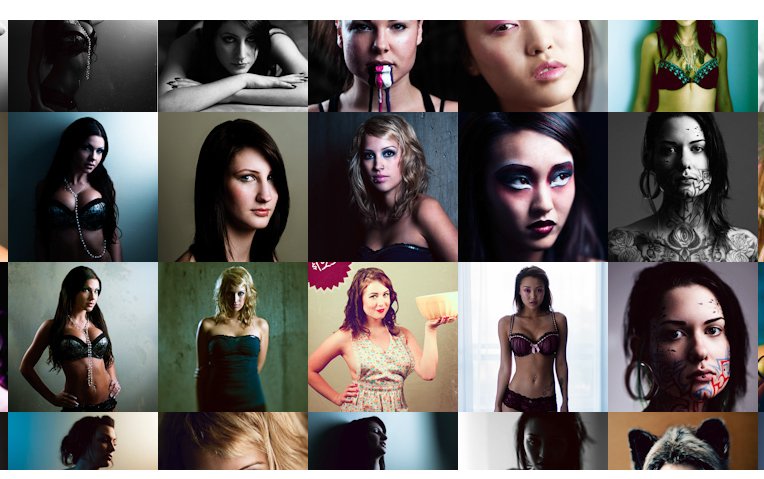
The Wall is a MooTools gallery.It enables to create an endless grid. You choose the number of elements, The Wall will see to the rest. Every moment you may know the position of your wall or move it where you like better by clicking or dragging it.

Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface.
|
|
6350 kB |

Gerard Ferrandez created a awesome 3D gallery.It's used imageTransform.js. This JS library provides perspective texturing using transformation matrix and triangulation. The non-affine image is subdivided in smaller affine triangles.
|
|
758 kB |

A lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions. The goal was to great an image gallery script that utilizes GPU rending instead is the 90% scripts out there which are using javascript to move things around the old fashioned way.
|
|
25 kB |

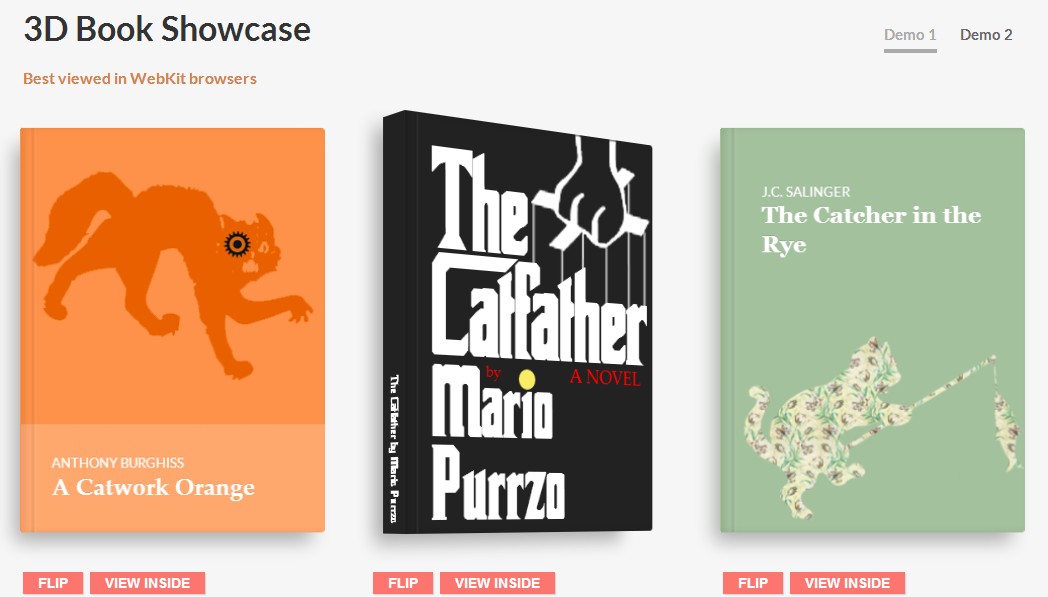
An experiment about a realistic looking book showcase with some interactivity using CSS 3D transforms.
|
|
281 kB |
Search
Latest News
Animated CSS3 Photo Stack

Threesixty-slider

D3.js a Data-Driven Documents

Three.js A awesome 3D Engine

MilkChart

- 1
Who's Online
We have 30 guests and no members online
Latest Users
- Alexandertak
- Carpsyday
- acrotolla
- clarezn1
- tosyacantiect
