
Animated CSS3 photo stack is use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers and mobile devices. We will also make the photo stack advance automatically, so you can use it as a slideshow.
|
|
10 kB |

Threesixty-slider is a jQuery 360 image slider plugin.
The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.
|
|
4770 kB |

Leverage the CSS clip property to make a smooth transition when clicking on a box element.
|
|
97 kB |

Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface.
|
|
6350 kB |

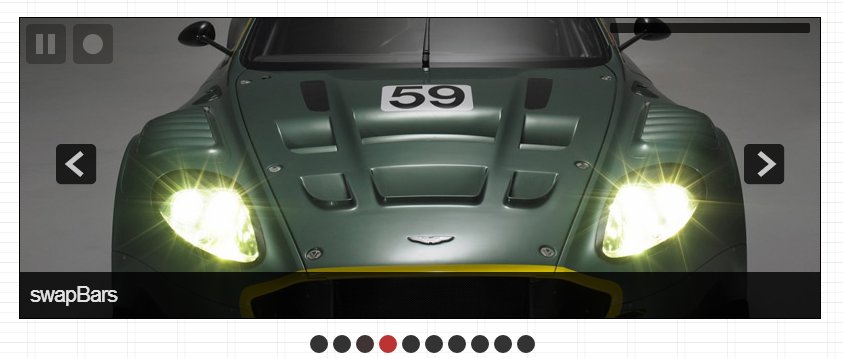
Skitter - Slideshow for anytime!
With 30 different animations, two types of navigation and many options to customize!
|
|
2006 kB |

A lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions. The goal was to great an image gallery script that utilizes GPU rending instead is the 90% scripts out there which are using javascript to move things around the old fashioned way.
|
|
25 kB |
More Articles...
Search
Latest News
Animated CSS3 Photo Stack

Threesixty-slider

D3.js a Data-Driven Documents

Three.js A awesome 3D Engine

MilkChart

- 1
Who's Online
We have 31 guests and no members online
Latest Users
- Alexandertak
- Carpsyday
- acrotolla
- clarezn1
- tosyacantiect
